- I’ll assume you wanted to create a readme through just your terminal and you’re on a linux system. First off you should change your directory to the project directory. This can be done with the command CD example:code cd /mydirectory//code.
- Prettify your github profile using this amazing readme generator. (GitHub Action) Support. Generate README. Config options new feature. Upload json file. Tips. Enter the downloaded JSON text to restore. Press reset to reset the form. GitHub Profile README Generator.
Hi folks 👋, Hope you are doing well.
Do you know about the latest feature that Github released few months back, that let’s you show Beautiful and Dynamic profile with just a simple README.md file. If not, then you should totally check this out, it’s Super Cooool 🔥.
You can see that your new README file is untracked, because it’s under the “Untracked files” heading in your status output. Untracked basically means that Git sees a file you didn’t have in the previous snapshot (commit); Git won’t start including it in your commit snapshots until you explicitly tell it to do so. Jul 11, 2020 The GitHub profile-level README feature allows more content than the profile bio, supports markdown which means you can play around with the content more visually (Did someone say GIFs!?) and the README is significantally more visible as it is placed above pinned repositories and takes up as much space above the fold of the webpage as you like. When you view a Markdown file rendered by GitLab, any front matter is displayed as-is, in a box at the top of the document. The HTML content displays after the front matter. To view an example, you can toggle between the source and rendered version of a GitLab documentation file.
In this blog, we are going to create a profile readme that will look something like this in the end,
Interesting right, let’s get started then.
Prerequisite
None 😉
Steps
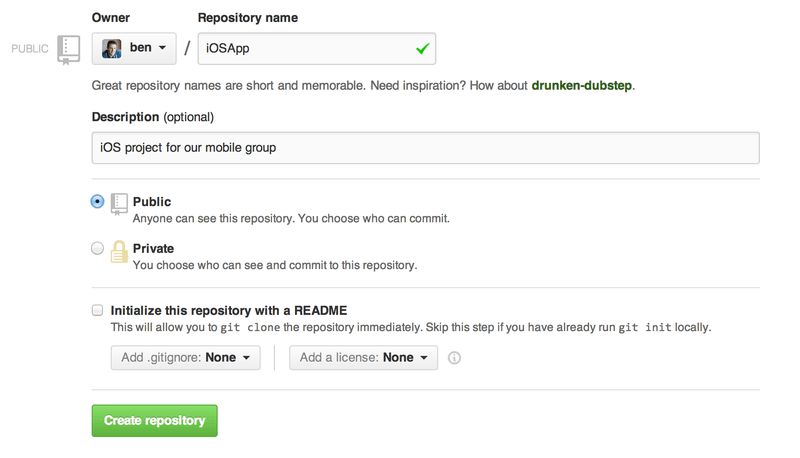
1. Create a repository with same name as your github username. Check add README file option. I am getting error because I already have the repository, you will not see below error.
2. You can either clone this repo and change it locally or you can edit it in github itself. I’ll be editing it in Github just to reduce unnecessary steps.
3. Click on edit button for README.md file and paste below content for starters,
4. Feel free to add/edit/remove the Headings and change content in place ❔❔❔❔.
5. Now let’s go over it one by one. In first section, we just have simple greeting and a fancy looking badge to showcase your website. To understand how I created this badge, checkout this page.
6. In second section, we are talking about myself in some nice bullet points. Again very easy, Create your own or just replace ❔❔❔❔ with your data.
7. Soon after that, at the end of that second section we have a nice Github stats card. This is a coming from a great guy Anurag Hazra’s very popular project github-readme-stats. Checkout this repository there your will find out how to create such beautiful cards which shows your Github Stats.
8. To be specific, I am using this in for my stats, feel free to try more. Mine looks like this.
9. In next section, we are showing bunch of icons that point to our social media profiles. Pretty damn easy just have a look at readme file.
10. Next section is kinda optional, feel free to skip it if you don’t write blogs. This is pretty interesting as we are going to dynamically fetch blog data from our blogging site and populate section of README.md using Github Action.

11. This is coming from yet another great guy Gautam krishna R’s project blog-post-workflow. He has created an Github action that does this magic ⭐. Let’s see how it’s done.
12. Start by adding adding place holder like we have in our README.md file.
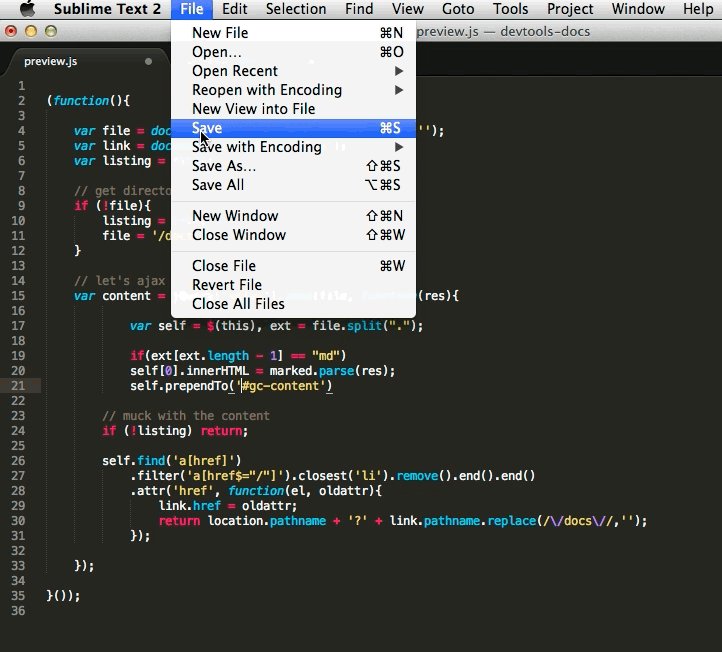
13. In your repository create a new workflow, by going into Actions Tab your repository. Save and commit README.md before if necessary. After creating workflow your actions tab should look like this,
14. Rename this workflow and paste below content. For more info checkout this section,
15. Change the feed_list value to your feed and start the workflow manually from Actions tab shown in above image. You don’t need change a single apart from that. For more options visit this section.
16. Last section simply contains the variables that are being used all over the places.
17. Now commit the changes and go to your profile.
Voila!! we have just created a beautiful profile readme 😉🥳🥳🥳.
If you need some reference for this README.md file checkout my repo. You can also checkout some quite awesome README files here for more inspiration 😉. Koutsoyiannis ebook download.
Hope you liked this blog, feel free to share it if you do.
For more such content click here.
Take care, and keep learning 😎✌

Hello, I am struggling to figure out why the only thing I see on github pages is the readme file.
I have been giving myself a crash course on all this for the last week so excuse my ignorance
I believe that I have the repo set up properly here:

What I am trying to do is add google ad sense tags to the website that the above repo builds. In order to see if any changes I make are working and to give me a sandbox I followed the instructions to publish to a github page here:

However all I see is the readme file. Is this right?
Since this is a working website I was expecting to see a copy of www.eostalk.io Am I completely missing something here?
Thank you in advance for your help!

Git Readme Formatting Cheat Sheet
-Dan
